デザインをするときの基本
引用: https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSbeiLipdV5cdkXTf_6XCDI7MRZp2gmLLHSg_AOC0nAV2clyE_Hqw
チラシやポスターに限らず様々な分野で、文字やイラストや写真など様々な素材を駆使してデザインをしていきます。そんなデザインにもレイアウトの基本的なルールがあるのをご存知でしょうか?文字を配置するときの基本原則、色を使うときの基本原則、他にも文字の書体の使い方や、全体的なバランスなど好き勝手描くのではなく、基本的なルールが存在します。そこで今回は、デザインのレイアウトに関する基本的なルールを紹介していきたいと思います。

引用: https://www.nxworld.net/wp-content/uploads/2013/11/oversea-grid-layout-web-design-showcase.png
デザインをするときの基本その①色

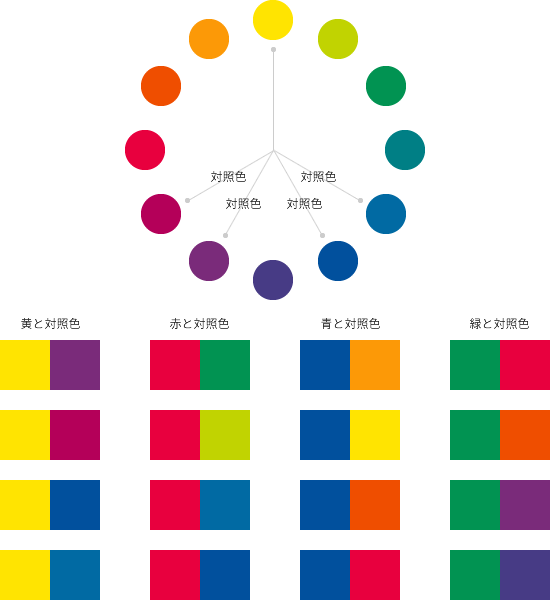
引用: https://baigie.me/sogitani/wp-content/uploads/color5-131.png
デザインをレイアウトしていく中で重要な要素である色の基本原則ですが、色の使い方によってレイアウトしたデザインの見え方や雰囲気をがらりと変えてくれます。言い換えればどんなにデザインのレイアウトを上手にできても、配色で失敗してしまうことも多々あります。それほどまで重要な役割を果たしてくれるのが色になっています。例えば強調したいデザインと、バックの背景をコントラストで強調することもできます。
デザインをするときの基本その②ライン
引用: https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRUGE6nvFNJJfCm9-2aVnCQ14oRKBP5-SNkOLosqM3JQcanyuZk
次に紹介するデザインのレイアウトに必要な基本原則はラインです。ラインと言われてもデザインに結びつかないかもしれませんが、デザインとは文字や写真だけではありません。直線や曲線などのラインなども組み合わせて、文字など注目したい部分を強調することができます。また、ラインだけでデザインされたレイアウトも斬新なデザインとして有効です。
デザインをするときの基本その③縮尺

引用: http://photoshopvip.net/wp-content/uploads/2016/04/30map-design-top.jpg
次に紹介するデザインのレイアウトに必要な基本原則は縮尺です。縮尺とは全体の大きさを変えるだけではなく、文字の大きさを変えることもあり、一番強調したい文字を大きくして、他のサブ的な文字は小さめにレイアウトすることで、より強調することができたり、イラストのデザインであれば縮尺で大きさの対比をすることで、見る人にイメージをしやすくすることができます。
デザインをするときの基本その④左右の対比

引用: https://lo-go-lo.com/wp-content/uploads/2016/02/gness-800x534.jpg
次に紹介するデザインのレイアウトに必要な基本原則は左右の対比です。デザインをレイアウトするときに、左右の対比にも注意が必要です。あえて左右のバランスを崩した奇抜なデザインもあるにはありますが、基本的には左右対称になってるデザインが望ましく、バランスの整った美しいデザインになります。
デザインをするときの基本その⑤透明

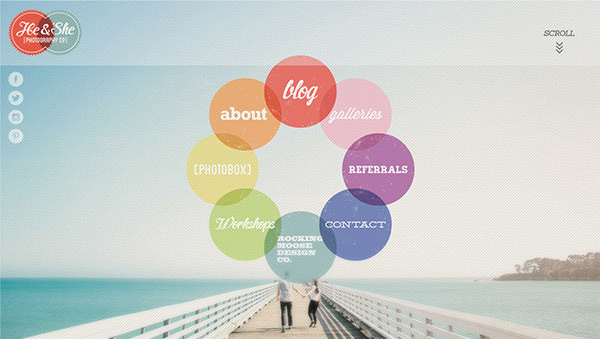
引用: http://photoshopvip.net/wp-content/uploads/2013/11/transperancysite_top1.jpg
次に紹介するデザインのレイアウトに必要な基本原則は透明の色を駆使していくことです。色付けされたデザインでも単色であれば、全体的にもっさりとしたデザインになってしまいますが、同じ色でも透明を駆使することで洗練されたデザインになります。また、透明を使うことでデザインに動きを出すこともできるので、よりリアリティーのあるデザインにすることができます。
デザインをするときの基本その⑥テクスチャ

引用: http://photoshopvip.net/wp-content/uploads/2014/07/latesttutorial2014july_top.jpg
次に紹介するデザインのレイアウトに必要な基本原則はテクスチャを使ったデザインです。テクスチャを使うことでより立体感のあるデザインにすることができ、テクスチャを駆使することで上級なデザインになります。ただし、使い方を誤ってしまうとデザイン全体がぼけてしまって見づらくなってしまうので注意が必要です。
まとめ

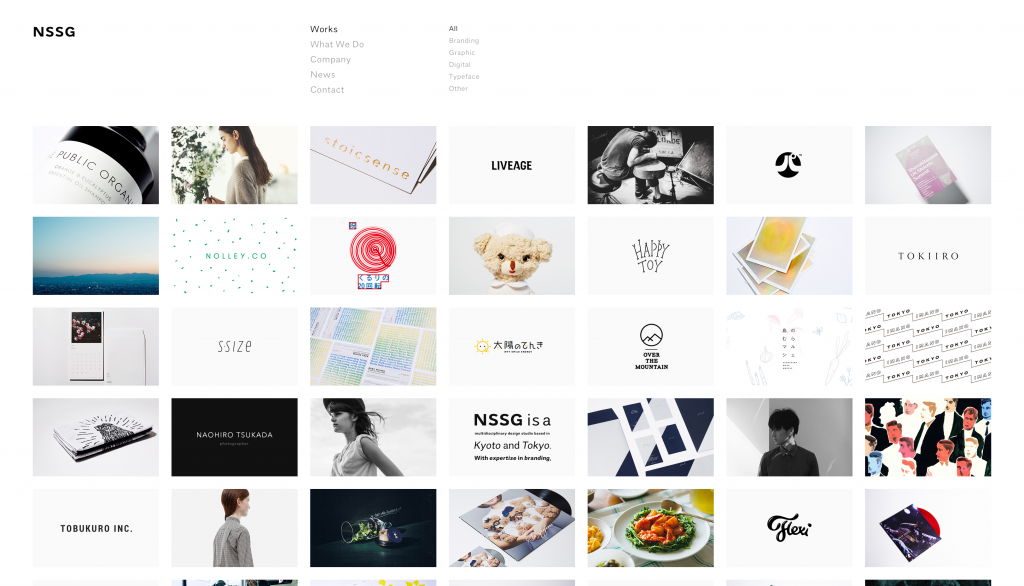
引用: https://mtame.jp/dcms_media/image/img_layout_top.jpg
いかがでしたでしょうか。今回はレイアウトデザインの基本について紹介してきました。何事も基本がしっかりとしていなければ、キチンとしたものは出来上がりませんがデザインも同様で、レイアウトの基本や色の基本など様々な基本があります。それらの基本を組み合わせることで、応用的なデザインをレイアウトすることができます。そこで今回紹介した記事を参考にしていただき、今後デザインをレイアウトしていく中で基本として頭に入れていただければと思います。

引用: https://webdesign-trends.net/wp/wp-content/uploads/2017/01/NSSG-1024x586.png
































