デザイン用語のまとめ

引用: https://in3alignment.com/wp-content/themes/in3/img/page/home/h3@2x.png
デザインなどの専門的なことをしていると様々な専門用語が飛び交っています。専門用語は慣れてしまえば使いやすいのですが、知らなければ全く意味が分からずに会話に付いていくことができません。そこで今回は、これから就職などでデザインの道を進もうと思っている人のために、デザインの用語をまとめたものや、英語や辞典での意味や使用パターンについて紹介していきたいと思います。

引用: http://cdn-ak.f.st-hatena.com/images/fotolife/t/tokyoamigo/20150401/20150401014039.jpg
デザイン用語その①グラフィックデザイナー

引用: https://s3-ap-northeast-1.amazonaws.com/crv-prd/wp-content/uploads/2017/03/Fotolia_139378724_M.jpg
まず最初に紹介するデザイン用語は、グラフィックデザイナーです。グラフィックデザイナーは、テレビや雑誌などで目や耳にしたことがあるかもしれません。グラフィックデザイナーとは、デザインの中でも雑誌やチラシのように、紙の上に作られたデザインであるグラフィックデザインを作る人のことです。
デザイン用語その②アウトライン化

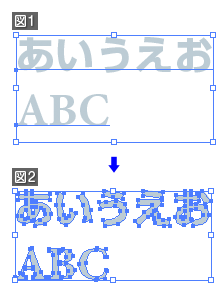
引用: https://www.wave-inc.co.jp/images/data/illustrator/outline_req02.png
次に紹介するデザイン用語は、アウトライン化です。アウトラインとは、辞典の意味では大筋といった意味で、英語の表記はoutlineとなっています。文字をデザインしていくことがあると思いますが、デザインした文字を送ったり作ったりするときに、アウトライン化していないと書体によっては化けてしまうことがあります。その文字化けを防止するために、文字をデザインから図形化してしまうことをアウトライン化と言います。使用パターンとしては、データとして添付する場合や看板などで製作するときに使用します。
デザイン用語その③カーニング

引用: https://upload.wikimedia.org/wikipedia/commons/thumb/2/21/Kerning2.png/350px-Kerning2.png
次に紹介するデザイン用語は、カーニングです。カーニングとは、英語表記でKerningとなっていて、辞典の意味では文字と文字の間隔を調整することを意味しています。具体的には、文字と文字の間隔がおかしいときや、句読点をつけると文字と句読点の間隔が広すぎてバランスがおかしくなってしまいます。そんなときの使用パターンとして、カーニングを駆使して文字の間隔を調整していきます。

引用: https://www.seleqt.net/wp-content/uploads/2017/09/85bc958ad8d4bf2f2f8e6659774479ec.png
デザイン用語その④アラインメント

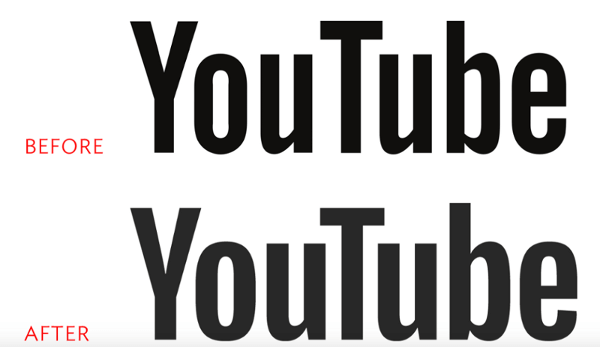
引用: https://news.mynavi.jp/article/wordtech-14/images/004.jpg
次に紹介するデザイン用語は、アラインメントです。アラインメントとは、英語表記でAlignmentとなっていて、辞典の意味では並べる・整列などを意味していて、使用パターンとしては文字を打ち込んでいく中で、改行していく場合がありますが、そのときの文字の並びを左揃い・中央揃い・右揃いの3パターンで調整することができます。また、上揃い・中央揃い・下揃いと垂直的に調整したいときにはバーティカルアラインメントを使用します。
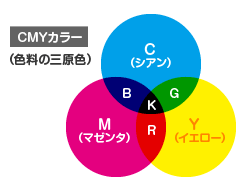
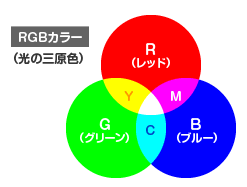
デザイン用語その⑤CMYK / RGB

引用: https://www.wave-inc.co.jp/images/data/basic/color_cmyk.png
次に紹介するデザイン用語は、CMYK / RGBです。CMYK / RGBと聞いても全く意味がわからないかと思います。これは、色の三原色を意味しており、それぞれC(シアン)M(マゼンタ)Y(イエロー)K(キー)R(レッド)G(グリーン)B(ブルー)の頭文字を取ったものになっています。一般的にはCMYKは印刷などの製作時に使われて、RGBはデザインをするときなどのパソコンのモニター上で使われます。また、CMYKは重ねていくほどに黒に近づいていき、RGBは重ねていくほどに白に近づいていく特性があります。

引用: https://www.wave-inc.co.jp/images/data/basic/color_rgb.png
まとめ

引用: https://res.staging.www.a-tm.co.jp/wp-content/uploads/2017/11/14122202/20171114_top.jpg
いかがでしたでしょうか。今回はデザインに使われる用語をまとめてきました。デザイン用語には英語表記されたものが多く、独特な意味を持つ用語がたくさんあります。今回はその中の一部だけではありますが、意味や使うパターンについて紹介してきました。これからデザインの勉強や仕事をしていく中では、デザイン用語は必須になってきますので、今回の記事を参考にしていただき、今後のデザインに役立てていただければと思います。
































