Facebookの埋め込み型page pluginをレスポンシブ対応にする方法を紹介します!

引用: https://i.stack.imgur.com/hEDNa.png
Facebookはツイッターやインスタグラムと並ぶ世界的にメジャーなSNSです。登場からそこそこの年数が経過した2018年現在でも、依然としてアクティブユーザーは増え続けており、影響力の高さがうかがえます。Facebookは個人だけでなく企業のプロモーションツールとしての役割も担っており、2018年以降ももSNSでの影響力は持続していくとみられています。
そしてFacebookには、埋め込み型のpage pluginと呼ばれる機能があります。詳しくは下記で解説しますが、自分のFacebookの投稿などをブログなどで紹介できる機能です。この記事では、Facebookの埋め込み型page pluginをレスポンシブ対応にする方法を紹介します。
Facebookの埋め込み型page pluginとは?

引用: https://kotonova.com/wp-content/uploads/2015/11/6f28a95d78104ba2637841e35970e1f1-768x432.jpg
まずは、Facebookの埋め込み型page pluginについて簡単に紹介します。Facebookの埋め込み型page pluginとは、自分のホームページや、ブログなどに埋め込んで、Facebookの内容を紹介できるガジェットのような機能です。

引用: https://kiyotatsu.com/wp-kiyotatsu/wp-content/uploads/2017/04/fb_pp_responsive2.png
このように小さいサイズでブログなどに埋め込めます。埋め込みpage pluginは簡単な内容紹介や、Facebookへ読者を誘導するためのツールとして重宝されています。
Facebookの埋め込み型page pluginをレスポンシブ対応にするメリットとは?

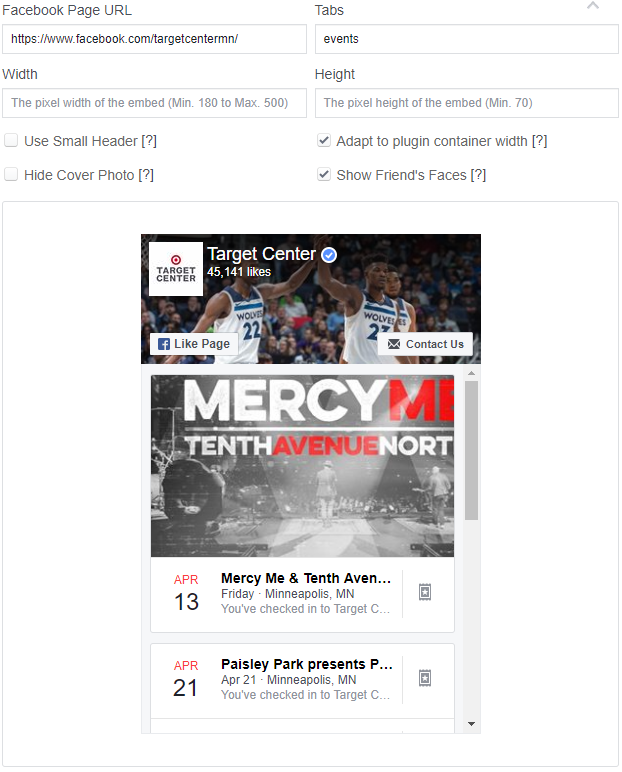
引用: https://smashballoon.com/wp-content/uploads/2018/04/facebook-page-plugin-events-2.png
さて、Facebookの埋め込み型page pluginをレスポンシブ対応にするメリットはどこにあるのでしょうか。
ずばりレスポンシブ対応のメリットは、設定が簡単になり、管理がスマートになるという点です。現在では、FacebookはPCとスマホの2つのデバイスで主に閲覧しますよね。そのため、埋め込み型のpage pluginも、PCの画面サイズと、スマホの画面サイズの2つのサイズにそれぞれ調節して設定する必要があります。しかしレスポンシブ対応であれば、それぞれのデバイスの画面サイズに合わせて、page pluginが勝手に調節してくれるため、こちらでその都度大きさを調整する必要がありません。
このように、埋め込み型page pluginをレスポンシブ対応にすると、読者も見やすいWEBページが出来上がるだけでなく管理の負担も減らせるのです。
Facebookの埋め込み型page pluginをレスポンシブ対応にする方法 STEP①
ここからは、実際にFacebookの埋め込み型page pluginをレスポンシブ対応にする方法を紹介します。今回は、2018年現在での最新のレスポンシブ対応の設定方法を紹介します。まずは「Facebook for developers」のページプラグインにアクセスします。

引用: https://www.cloud9works.net/wp-content/uploads/2016/05/facebook-pageplugin-top-1.jpg
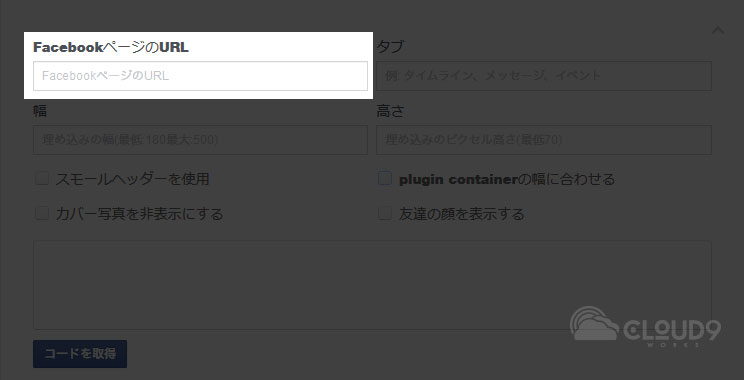
まずは表示させたいFacebookページのURLを入力する

引用: https://www.cloud9works.net/wp-content/uploads/2016/05/facebook-pageplugin01.jpg
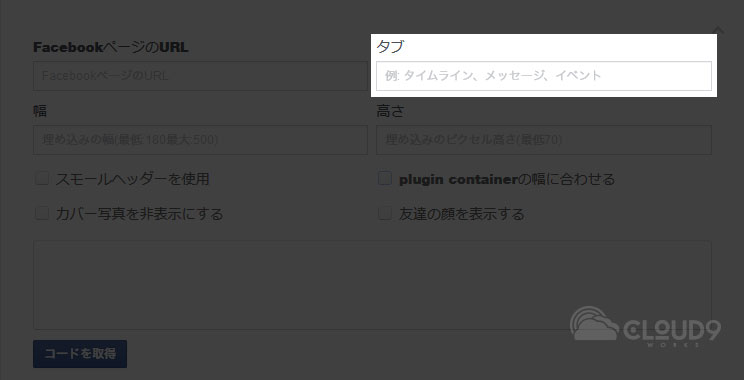
タイムライン、イベント、メッセージの3種類のタブを表示することができます。複数表示したい場合は、timeline,events,messagesのようにコンマで区切ります。

引用: https://www.cloud9works.net/wp-content/uploads/2016/05/facebook-pageplugin02.jpg
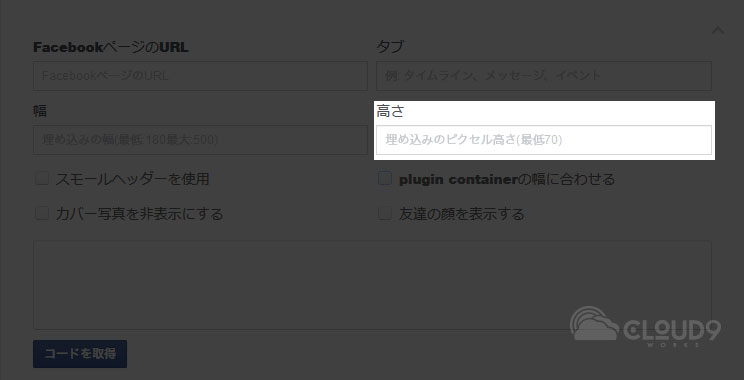
page pluginを埋め込む際の高さを設定します。

引用: https://www.cloud9works.net/wp-content/uploads/2016/05/facebook-pageplugin04.jpg
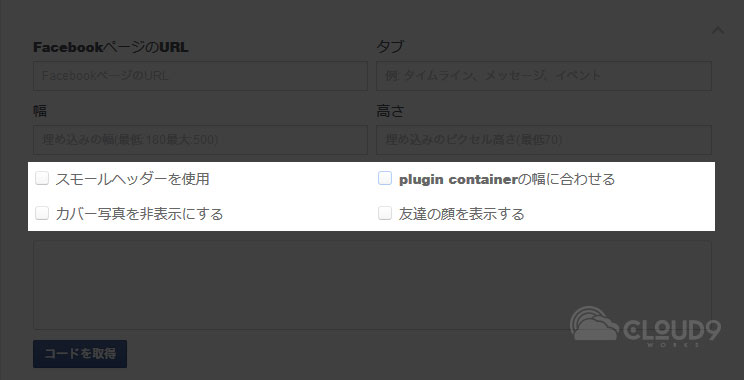
page pluginを表示する際のオプションです。必要であればチェックを入れてください。

引用: https://www.cloud9works.net/wp-content/uploads/2016/05/facebook-pageplugin05.jpg

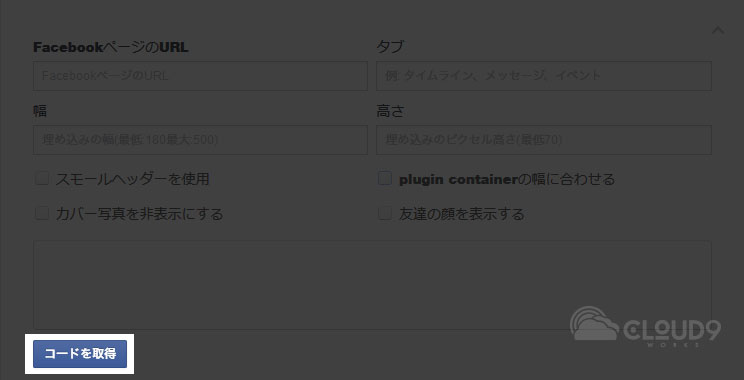
引用: https://www.cloud9works.net/wp-content/uploads/2016/05/facebook-pageplugin06.jpg
以上でpage pluginを設置する準備が整いました。続いてレスポンシブ対応の設定に移ります。
Facebookの埋め込み型page pluginをレスポンシブ対応にする方法 STEP②
STEP①の「コードを取得」ボタンをクリックすると、以下のようなコードが出力されます。

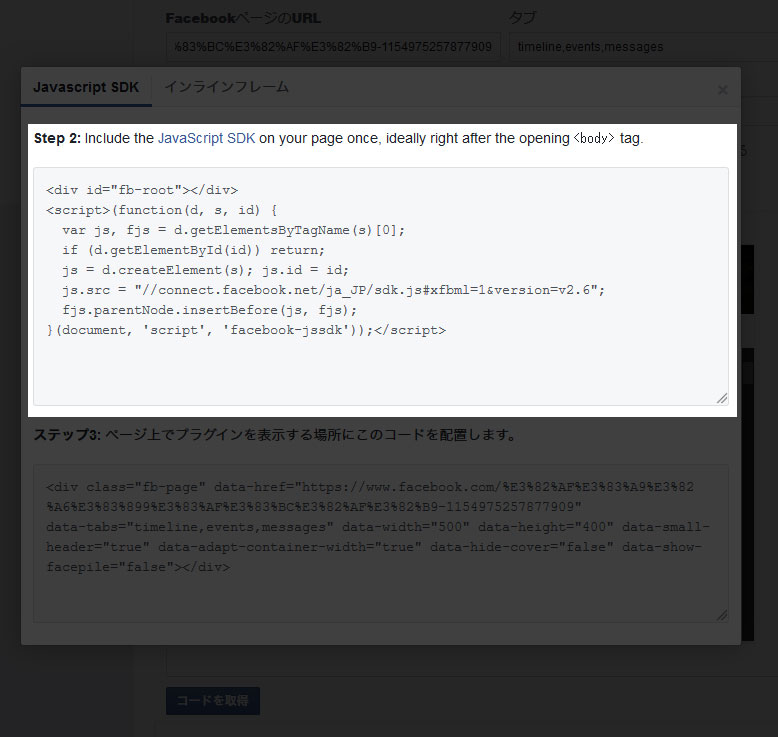
引用: https://www.cloud9works.net/wp-content/uploads/2016/05/facebook-pageplugin2-01.jpg

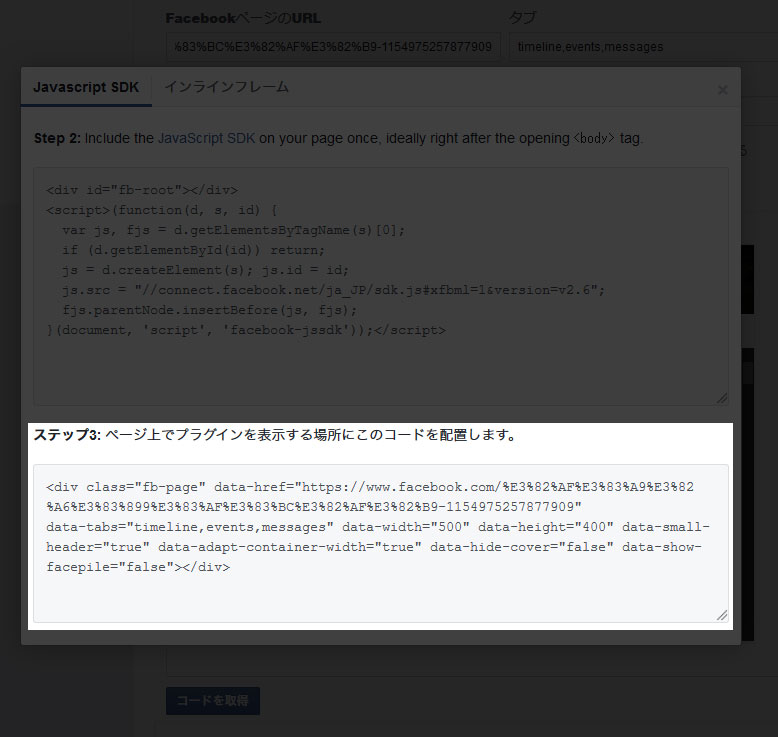
引用: https://www.cloud9works.net/wp-content/uploads/2016/05/facebook-pageplugin2-02.jpg
ダイアログが表示されますので、まずStep2のコードをコピーして、表示したいウェブサイトのページのHTMLソース内の<body>タグの直後に貼り付けます。理想としては、<body>タグの直後となっているので、次のステップ3と一まとめにしてもOKです。
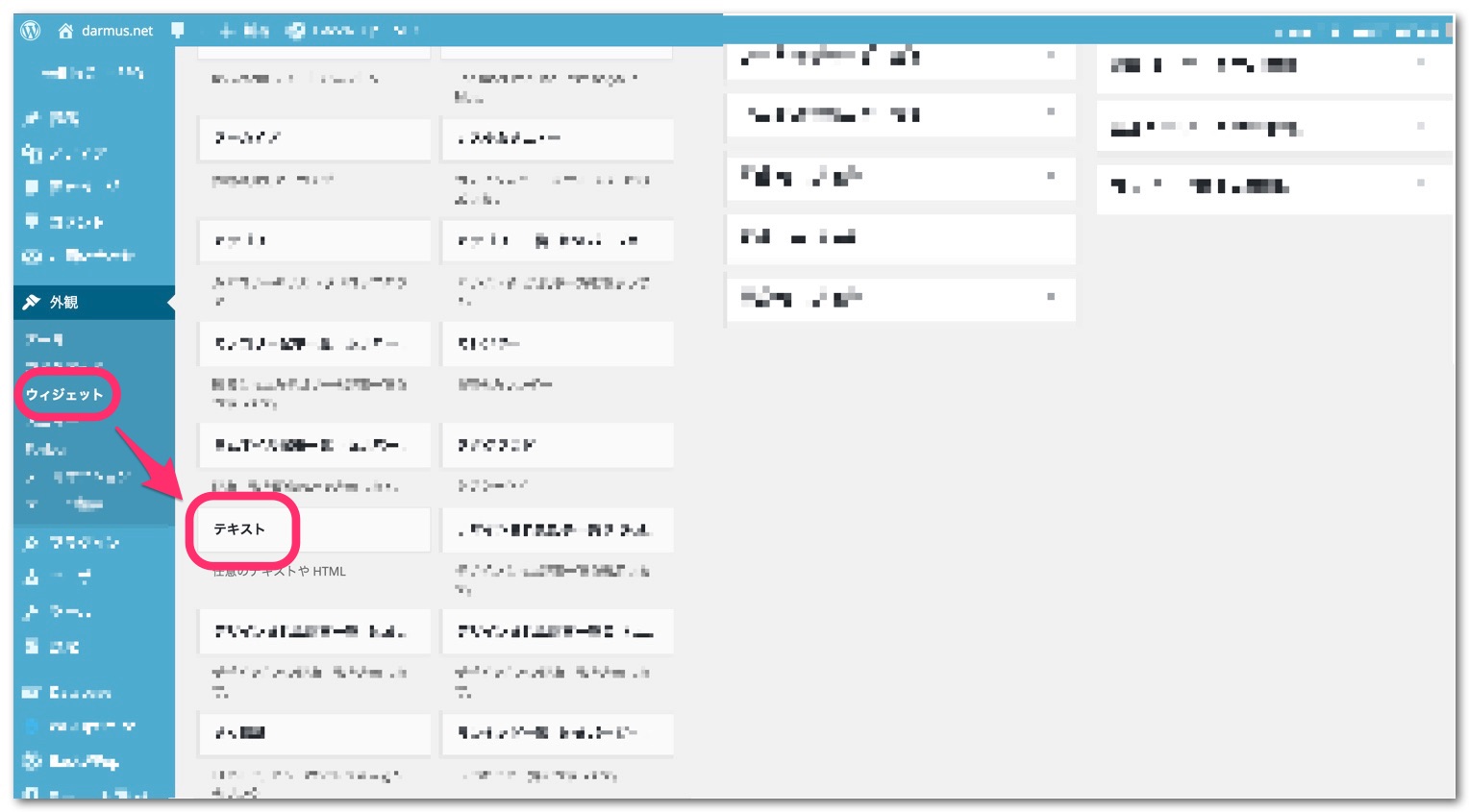
上記の方法は、WEBページのHTMLソースに直接貼り付ける方法ですが、もしWordPressを使用している場合は、WordPressの設定画面のメニューの中にある「ウィジェット」の「テキスト」欄に上記のコードをまとめて貼り付けてください。

引用: https://darmus.net/wp-content/uploads/2016/03/160320_wordpress_widget_text_01.jpg
Facebookの埋め込み型page pluginをレスポンシブ対応にする方法を紹介 まとめ。

引用: https://isotype.blue/wp-content/uploads/2015/05/fb1.png
ここまで、Facebookの埋め込み型page pluginをレスポンシブ対応にする方法を紹介しました。解説した通り、2018年現在では、様々なデバイスでWEBサイトを閲覧できる環境にあるため、page pluginもレスポンシブ対応が不可欠です。これからFacebookのpage pluginを使用する予定のある人は、最初からレスポンシブ対応にしてしまった方が、後々の管理も簡単です。ぜひ試してみてください!
































