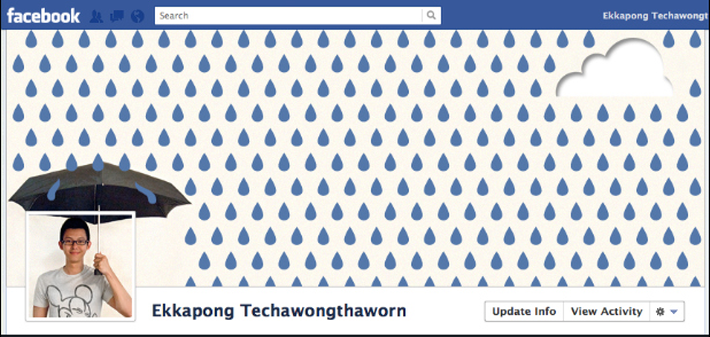
Facebookでおしゃれなカバー写真を作る方法を紹介!

引用: https://infinityakira-wp.com/wp-content/uploads/2016/02/fbgazou07.png
Facebookは、現在では個人での利用だけでなく、多くの企業でも利用されているSNSで、自社製品のPRなどマーケティングツールとしても使われています。そして個人利用、企業での利用問わず、大切なのがカバー写真の設定です。カバー写真は、Facebookにおいての自分のページのホーム画面のような役割を果たしており、他のユーザーからも多くの時間目に留まるものです。そのため、カバー写真を設定していないとページそのものの印象が薄れてしまう可能性もあります。
そこで今回は、Facebookでおしゃれなカバー写真を作る方法を、「Adobe PhotoShop」を使用したやり方で紹介します。また、Facebookカバー写真に最適なサイズについても解説します。

引用: https://ferret.akamaized.net/images/594b2fef781b8715680002bc/original.png?1498099693
Facebookでおしゃれなカバー写真を作る方法 「Photoshop」を使用した方法
まず1つ目のFacebookのカバー写真を作る方法は、「Adobe Photoshop」を活用した方法です。Photoshopは、写真編集の代表的ソフトで、一眼レフなどで写真を撮影する人は持っている率が高いソフトです。
今回は、練習用として、Adobe公式ページにあるサンプル写真を使用して、カバー写真を作ります。
上記のリンクより、サンプル写真をダウンロードしてください。そしてPhotoshopを起動します。
Facebookでおしゃれなカバー写真を作る方法 「Photoshop」を使用した方法 STEP① 下準備の設定を行う

引用: https://helpx.adobe.com/content/dam/help/ja/photoshop/how-to/make-creative-facebook-cover-photo/_jcr_content/main-pars/image/step-1.jpg
画像のように、ファイル名に任意のファイル名を入力し、サイズの欄には、幅851、高さ315と入力します。
Facebookでおしゃれなカバー写真を作る方法 「Photoshop」を使用した方法 STEP② 写真を取り込む

引用: https://helpx.adobe.com/content/dam/help/ja/photoshop/how-to/make-creative-facebook-cover-photo/_jcr_content/main-pars/image0/2.jpg
大きさの設定が終わったら、続いては先ほどダウンロードした写真を取り込みます。
ファイル/開くを選択して、カバー写真に使用する写真(または画像)を指定します。サンプルを使用する場合は、「make-creative-facebook-cover-photo.jpg」という名前の画像を選択し、「開く」をクリックします。
Facebookでおしゃれなカバー写真を作る方法 「Photoshop」を使用した方法 STEP③ 写真を編集可能な状態にする
続いては、写真を複製して編集可能な状態にします。

引用: https://helpx.adobe.com/content/dam/help/ja/photoshop/how-to/make-creative-facebook-cover-photo/_jcr_content/main-pars/image1/3.jpg
画面右下のレイヤータブから、背景の欄を選択し、「レイヤーを複製」をクリックします。次に、複製した写真の保存先を決定します。STEP①で作成した保存先を選択してください。

引用: https://helpx.adobe.com/content/dam/help/ja/photoshop/how-to/make-creative-facebook-cover-photo/_jcr_content/main-pars/image2/step-4.jpg
レイヤーを複製ダイアログボックスの「保存先」にある「ドキュメント」オプションで、手順1で作成した「cover-photo」を選択します。「OK」をクリックします。
Facebookでおしゃれなカバー写真を作る方法 「Photoshop」を使用した方法 STEP④ 編集を行う
最後に、取り込んだ写真の編集作業を行います。Photoshopでは様々なエフェクトが備わっており、プロ並みの写真に仕上げることも可能です。

引用: https://helpx.adobe.com/content/dam/help/ja/photoshop/how-to/make-creative-facebook-cover-photo/_jcr_content/main-pars/image3/step-5.jpg
画面左側に並んでいる様々なアイコンは全て編集ツールです。これらの編集ツールを駆使して、色味を変えてみたり、文字を入力したりして、よりおしゃれな写真に仕上げましょう。
編集が終了したら、画像を保存します。「ファイル/別名で保存」を選択してください。保存が終わったら、出来上がった画像をFacebookにアップロードして完了です。

引用: https://helpx.adobe.com/content/dam/help/ja/photoshop/how-to/make-creative-facebook-cover-photo/_jcr_content/main-pars/image5/step-7.jpg
Facebookのカバー写真に最適なサイズとは?

引用: http://media-blend.net/wp/wp-content/uploads/FB_cv_sample.jpg
Facebookのカバー写真には画像サイズが指定されており、そのサイズをオーバーすると、Facebook上で正しく表示されず、せっかくおしゃれな写真を作ってもあまり意味がありません。Facebookのカバー写真の基本サイズは、幅が820Pixel、高さが315Pixelとなっています。しかしこのサイズでは、PC画面では正しく表示されても、スマホ画面では写真の一部が切れてしまいます。
そのため、スマホ画面で綺麗に表示させたい人は、幅820Pixel、高さ461Pixelでカバー写真を作成しましょう。カバー写真のは、PCかスマホのどちらかで綺麗に表示できても、どちらかでは画像がきれいに収まらないため、その点は割り切りが必要なのです。
Facebookでおしゃれなカバー写真を作る方法を紹介 まとめ

引用: http://facebook.boo.jp/wp-content/uploads/2011-10-02-13-30-081.png
今回は、Facebookでおしゃれなカバー写真を作る方法を紹介しました。Facebookのカバー写真は、自分のページをアピールする重要なものです。そのため、是非一眼レフなどで綺麗な写真を撮影し、今回紹介したPhotoshopなどを使用して、おしゃれな写真を作成した方が、自分のページの印象はぐっとアップします。ぜひトライしてみてください!


































今回は、例としてサンプル写真を使用していますが、自分で撮影した写真の使用ももちろん可能です。